在微页面添加商品分组组件,支持直接选取1个或多个商品分组,并提供顶部菜单/左侧菜单两种分组切换方式。商品分组常用于店铺内商品分类、外卖等场景。
顶部菜单的商品,也提供大图、小图、一大两小、详细列表、一行三个、横向滑动等样式。

一、操作路径
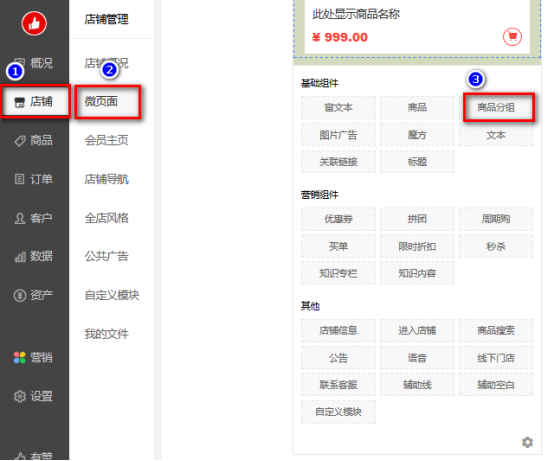
微商城电脑端后台—店铺—微页面—选择您需要编辑的微页面,点击编辑—商品分组。

二、操作流程及显示逻辑
商家通过店铺后台-商品-商品分组-新建分组时,新建页面时会让商家选择商品分组的展示样式,如图

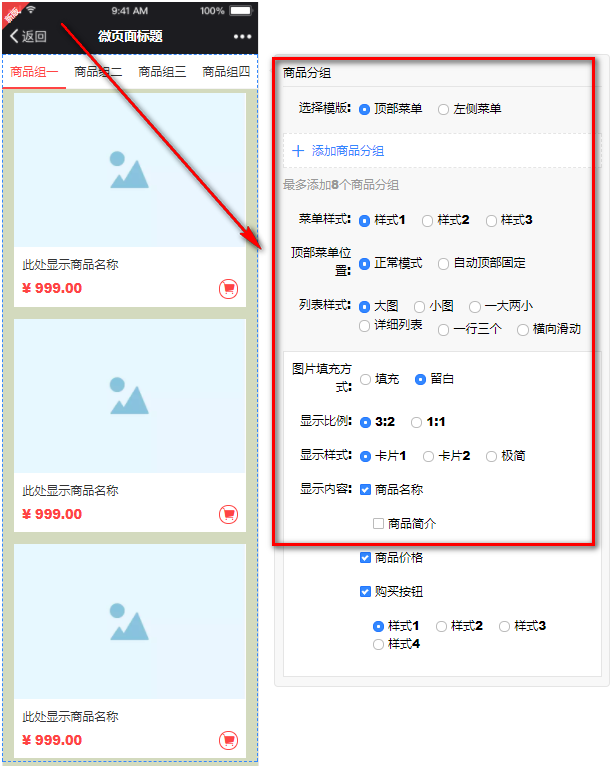
当商家想将商品分组链接到微页面展示时,需要通过店铺后台-店铺-微页面-新建\编辑微页面-添加“商品分组”组件,这个页面也会让商家选择展示样式。如图:

产生的问题:这时商品分组的展示应该以哪个页面设置的样式为准?
展示逻辑,举个栗子,您可以点击查看。
1、https://h5.youzan.com/v2/feature/nUNRt2LQUL
2、https://h5.youzan.com/v2/tag/vo9hrfva
这两个链接都是同一个商品分组的,第一个是微页面里用了对应的分组,设置了微页面下的样式,第二个是该商品分组对应的h5页面,里面的样式用的是商品分组本身设置的样式;微页面的商品分组组件,只是读取了商品分组内的商品信息,展示是独立的。