电梯导航分为「文字型、图文型、图片型」三种主题导航模式,可通过点击导航快速定位到当前页面中的其他组件位置,实现楼层之间的快速切换。
注:小程序需要更新到V2.84.6版本后可用
熊猫不走是有赞蛋糕烘焙类的头部品牌商家之一,由于蛋糕的品种繁多,不同节日和场景下的蛋糕款式也不同,为了提高消费者浏览店铺查找商品的效率。他们在店铺首页装修中对页面结构划分为了活动专区、热销推荐、儿童蛋糕、女神蛋糕、水果蛋糕、祝寿蛋糕、所有蛋糕等不同楼层,希望帮助不同类型的消费者快速找到适合自己的蛋糕类型。并通过电梯导航组件和楼层标题组件,逐个设立了定位锚点,并将电梯导航组件设置了吸顶效果,这样子消费者在页面中看到电梯导航之后只需要点击自己想要去到的模块,即可快速定位至页面的对应楼层,并且有了吸顶效果,电梯导航会一直固定在页面顶部,便于快速在不同的楼层之间进行切换。
操作路径:商城电脑端后台-店铺-店铺页面-点击新建\编辑页面
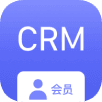
商家端配置

文字型的电梯导航分为「下划线、方框、圆框、背景」四种视觉样式:

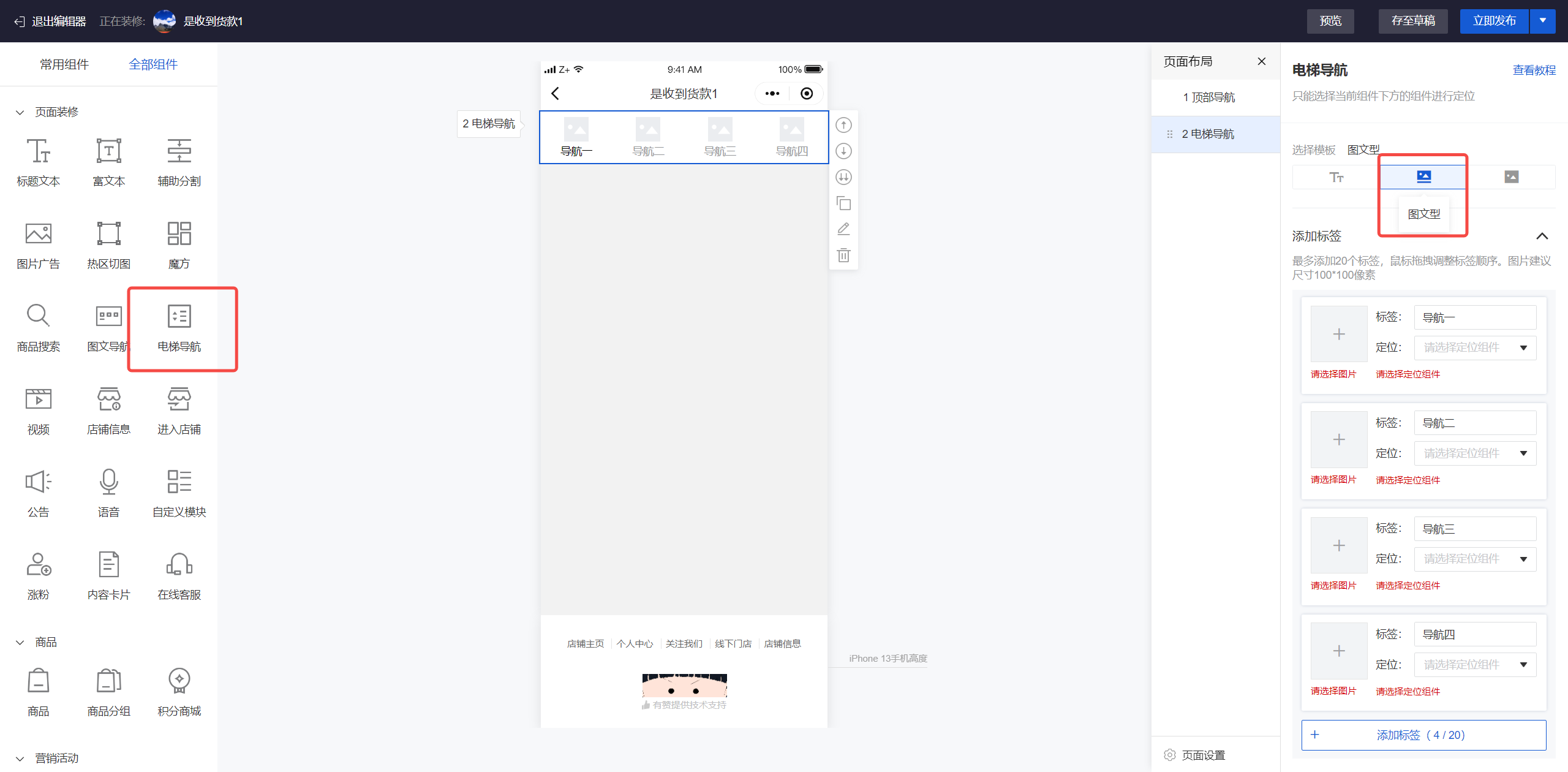
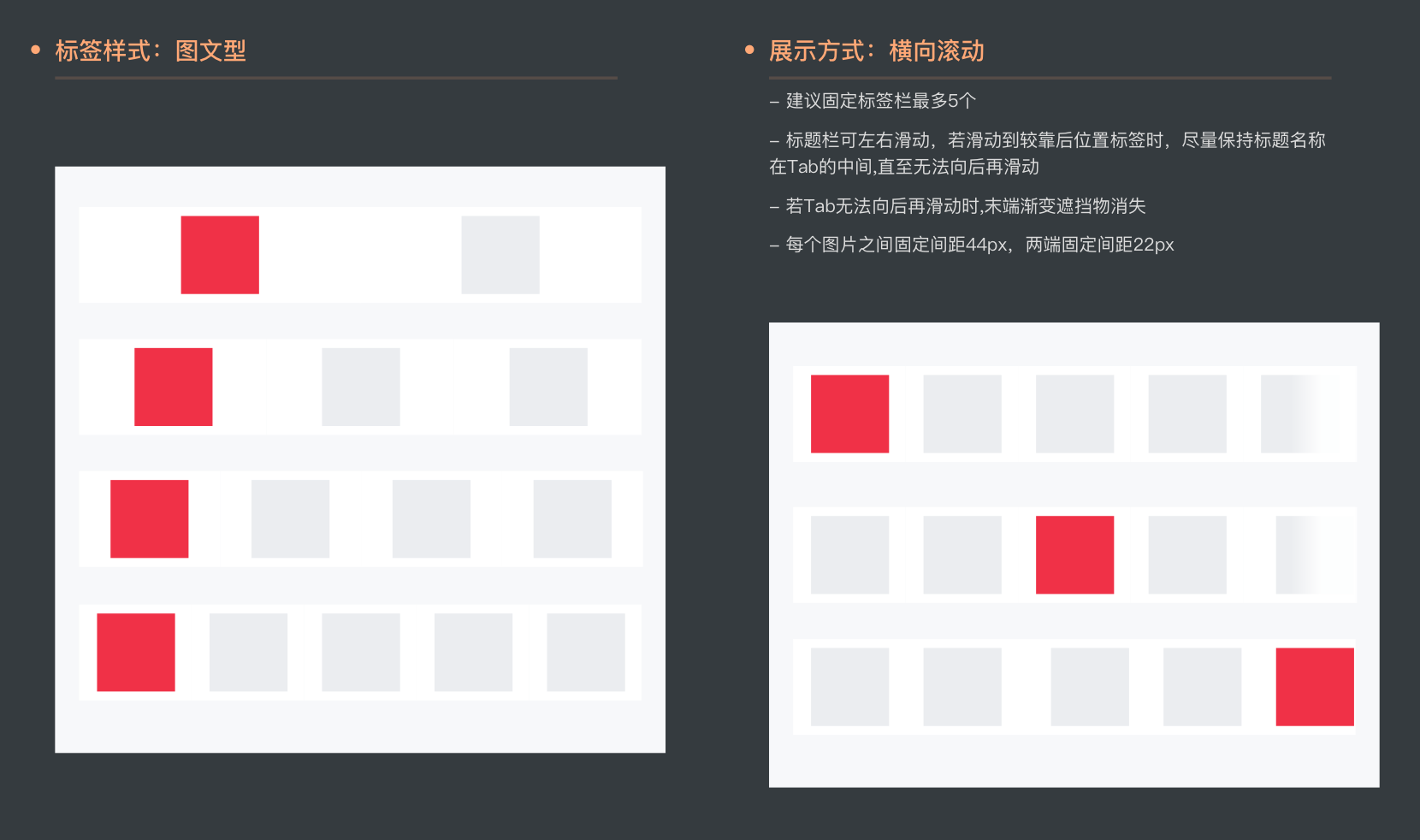
且这四种视觉样式都支持设置「横向滚动」和「下拉展示」:

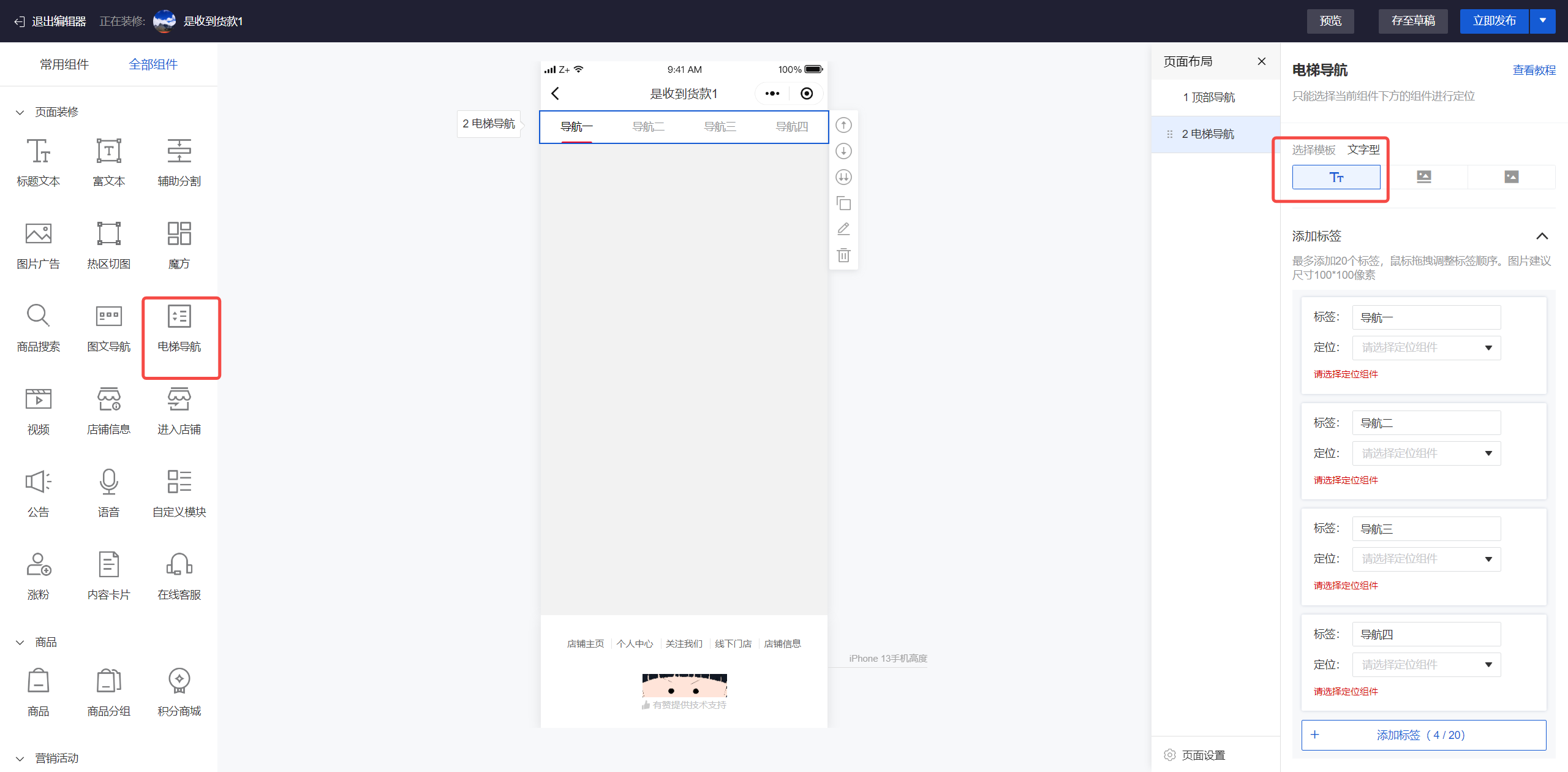
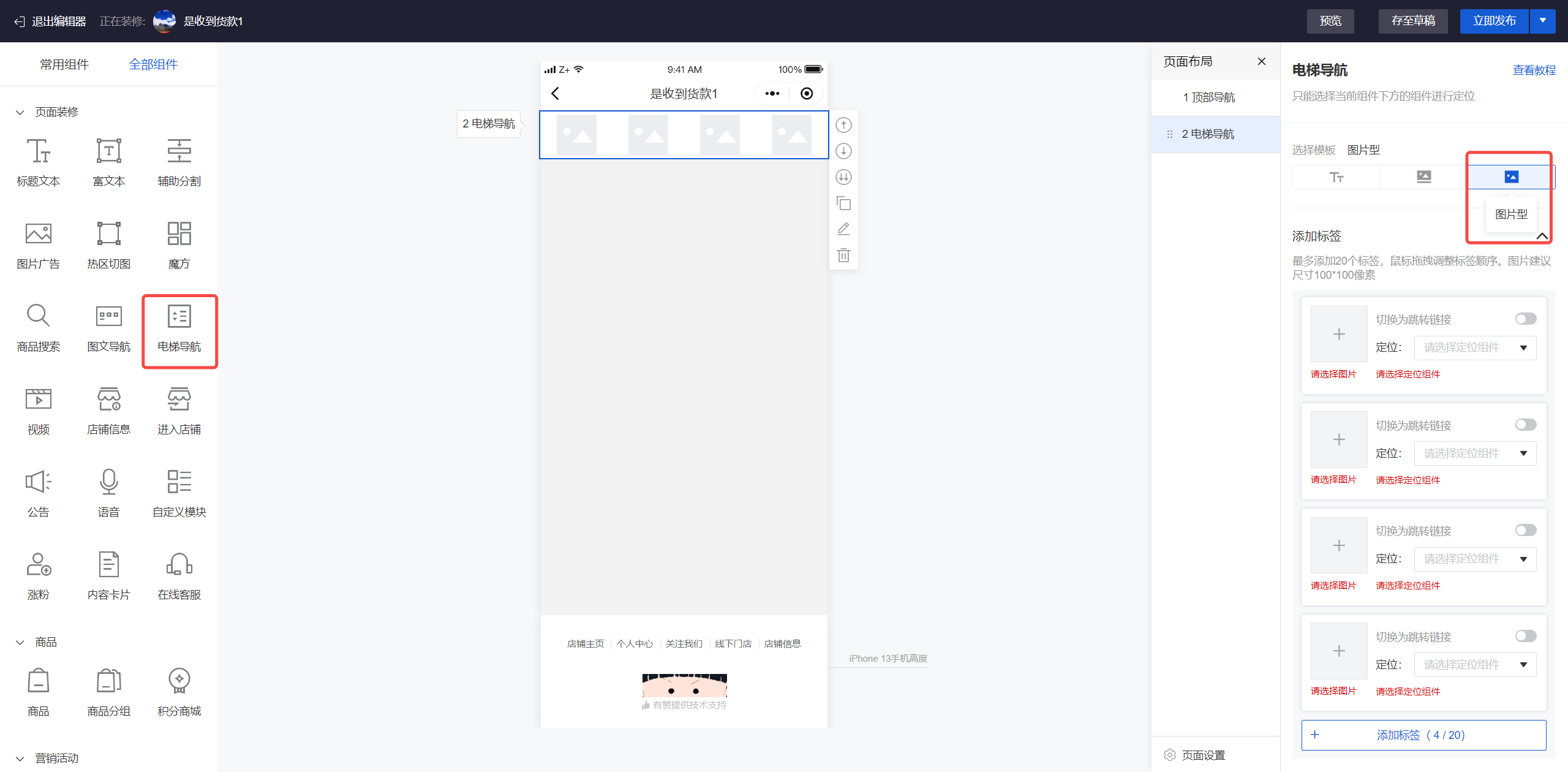
商家端配置

买家端效果

商家端配置

买家端效果

1、该组件的微信小程序端目前只支持“空白模板”。
2、电梯导航组件和搜索组件的“上滑出现,下滑消失”,不能同时存在。