1、支持沉浸式通栏设计,帮助商家提高店铺视觉观感,向消费者提供有质感的店铺效果。
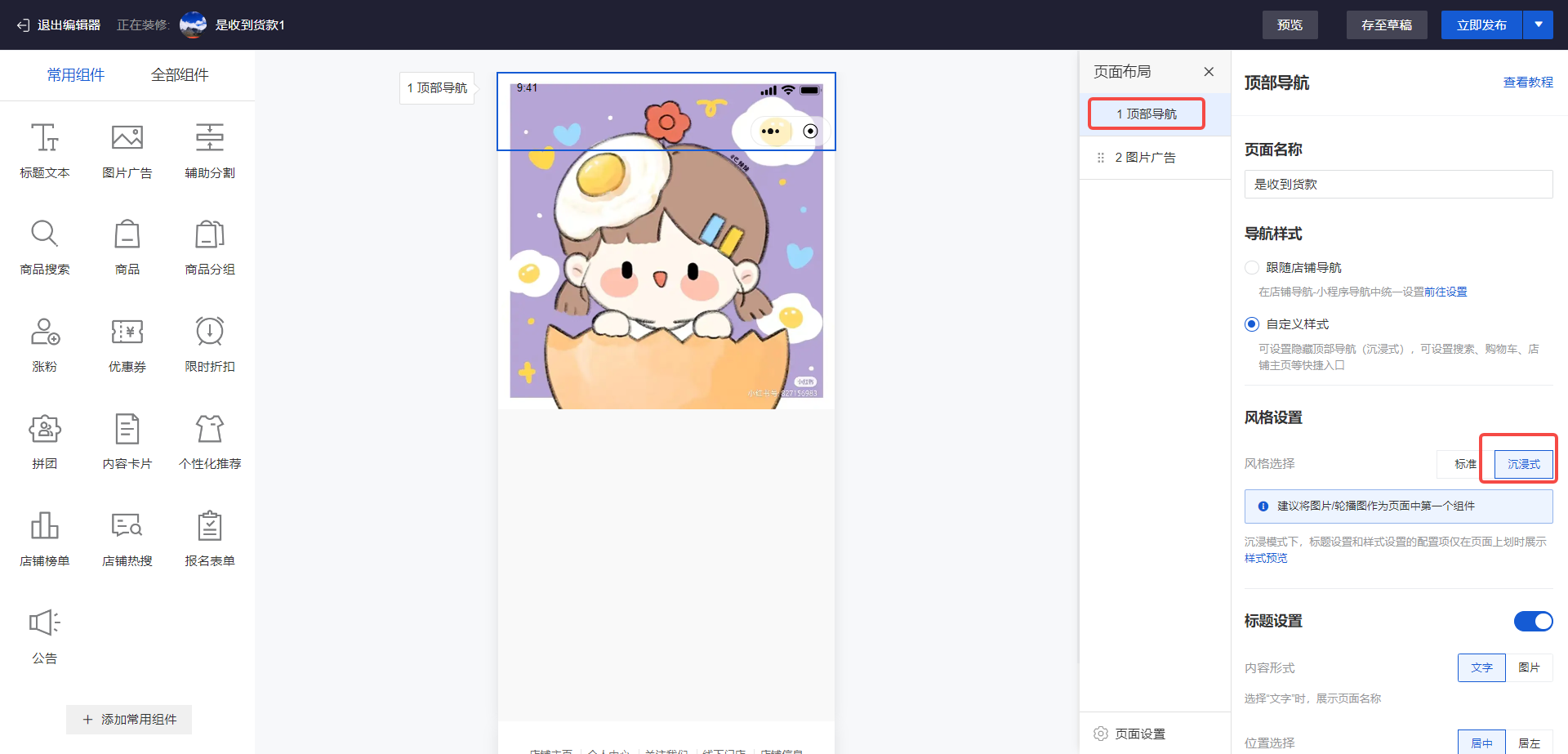
2、支持单个微页面独立配置顶部导航不同的效果,满足商家不同场景下的不同诉求。
3、支持顶部导航配置图片展示能力,可配置品牌 logo。
注:仅小程序可用,且小程序需要更新到V2.86版本,H5环境不可用
有赞微商城,教育单校区
韩都衣舍是一家主打韩流服饰,面向年轻女孩的服装品牌,因此在店铺整体装修风格上以粉色为主,很多微页面的搭建和宣传海报的制作也会以自己的风格色进行搭配,希望能更好的向消费者传递品牌形象和制品。
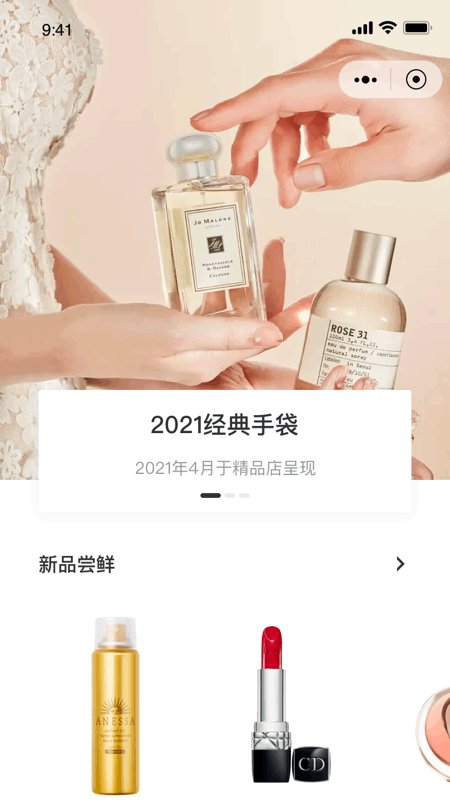
小程序店铺由于顶部导航一直由微信管控,因此只有白色的兼容色,比较单调乏味,商家希望自己的店铺主页能更加美观和有冲击力,于是他打开店铺主页装修的顶部导航配置,将风格改为「沉浸式」,并添加了一个图片广告组件,这样店铺主页的顶部导航就有了通栏效果,消费者打开店铺第一眼看到的就是撑满页面头部的轮播图,非常有质感和吸人眼球。
1、暂不支持连锁店铺,以及开启了“多网点”的有赞微商城(原微商城单店)
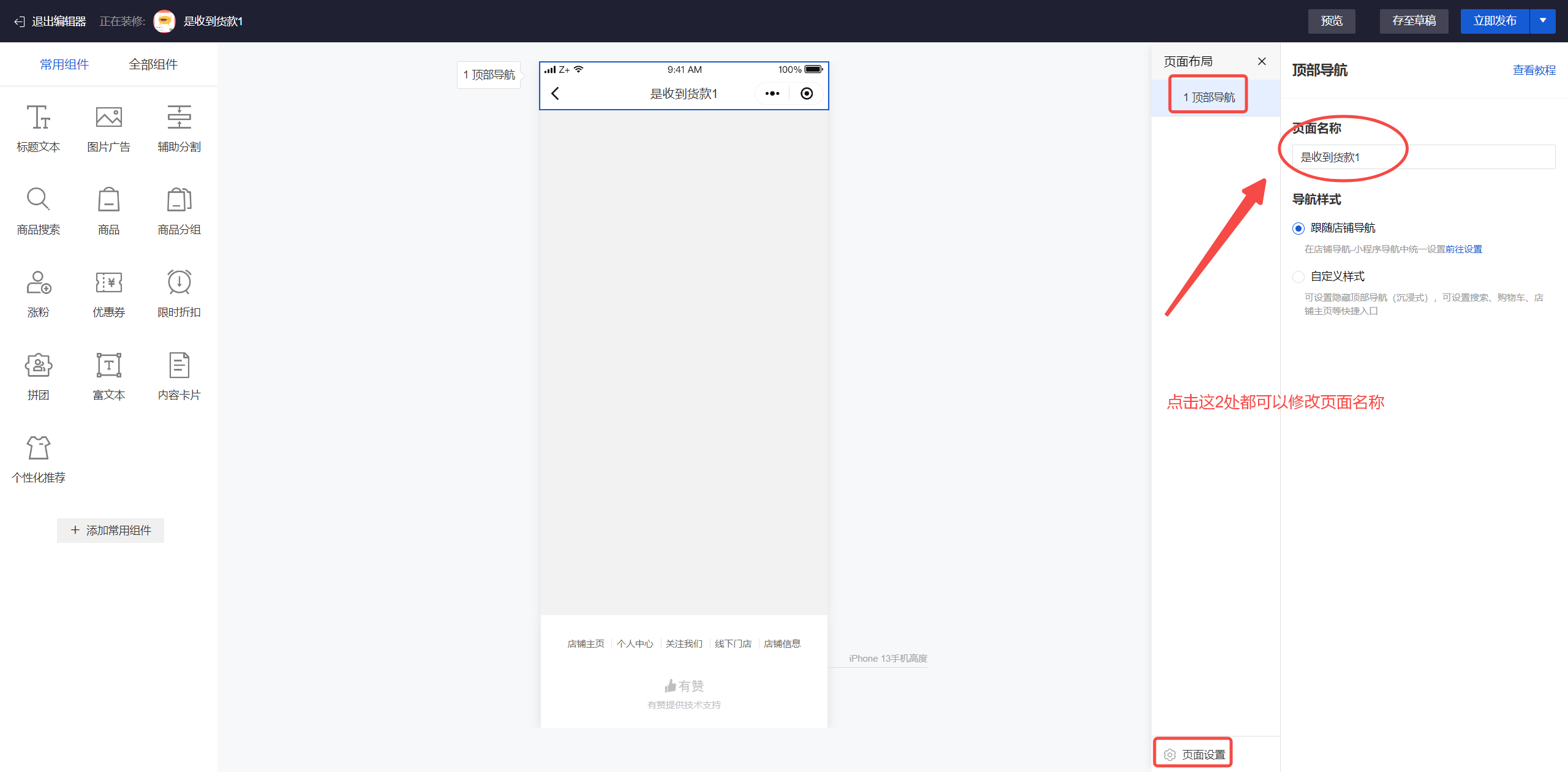
2、新建微页面时,会默认选中“顶部导航”,如需修改微页面标题或者描述,可点击“页面设置”后进行修改。

2、店铺内之前已经创建好的微页面,默认选中“跟随店铺导航”。
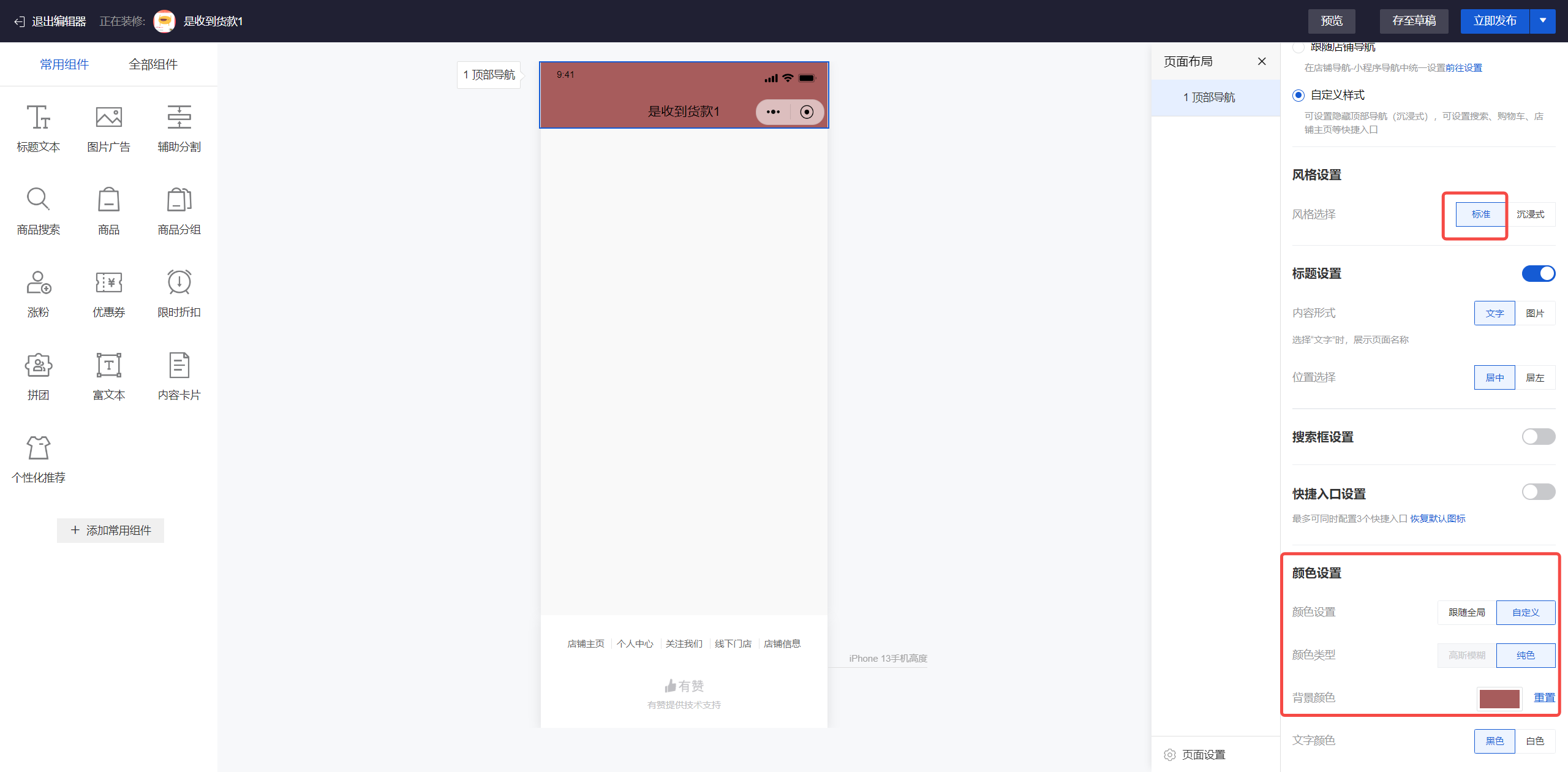
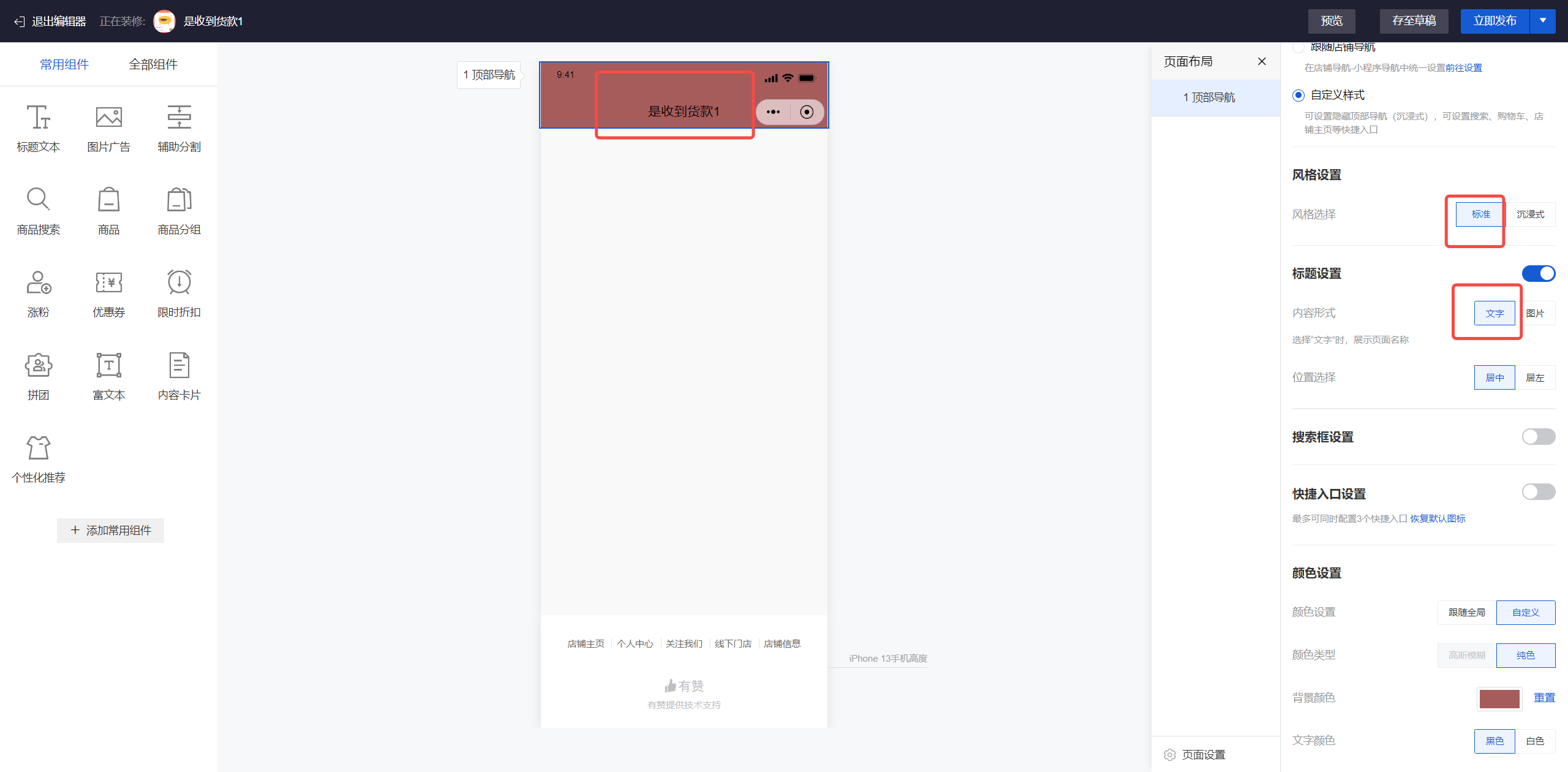
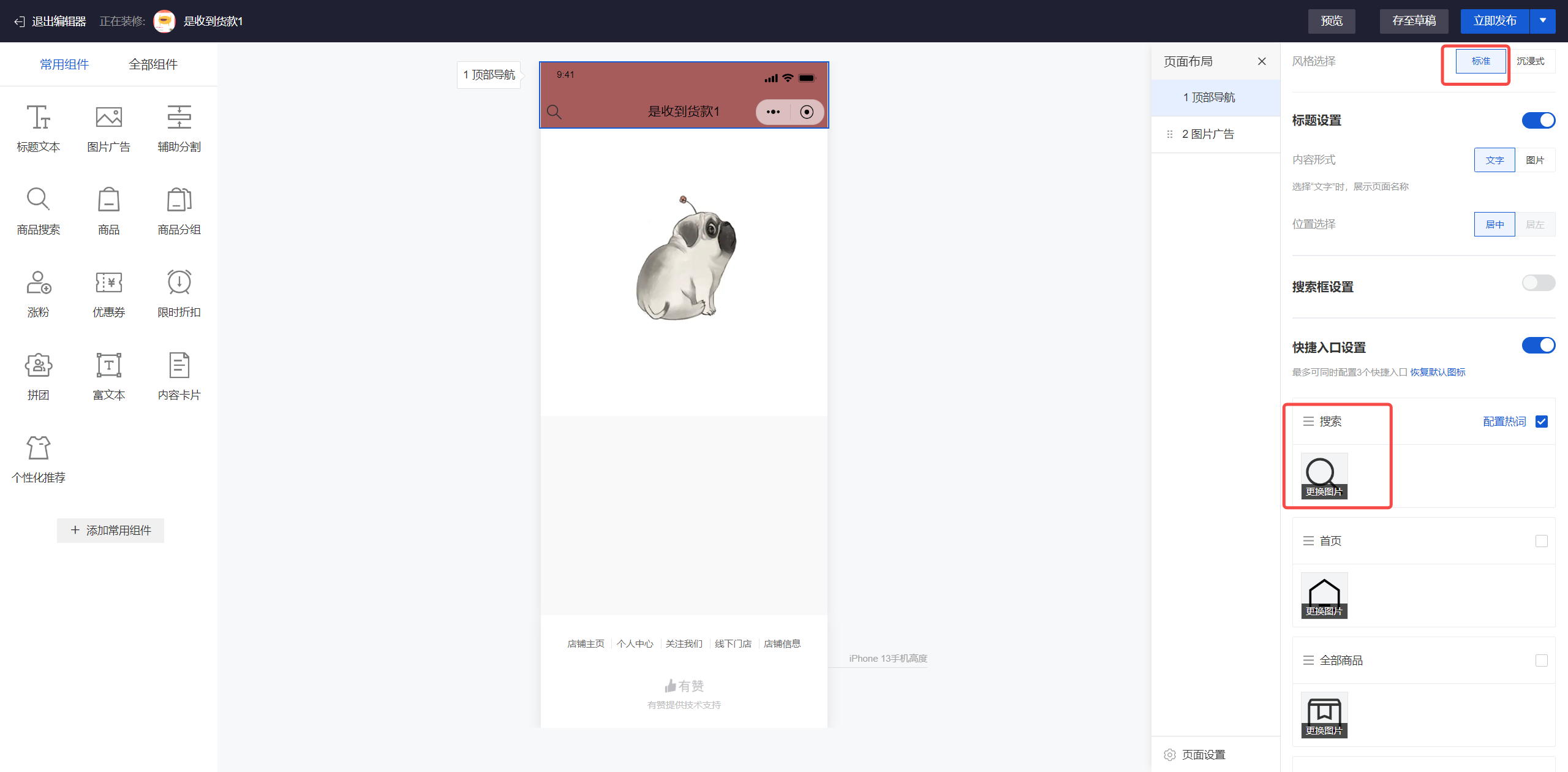
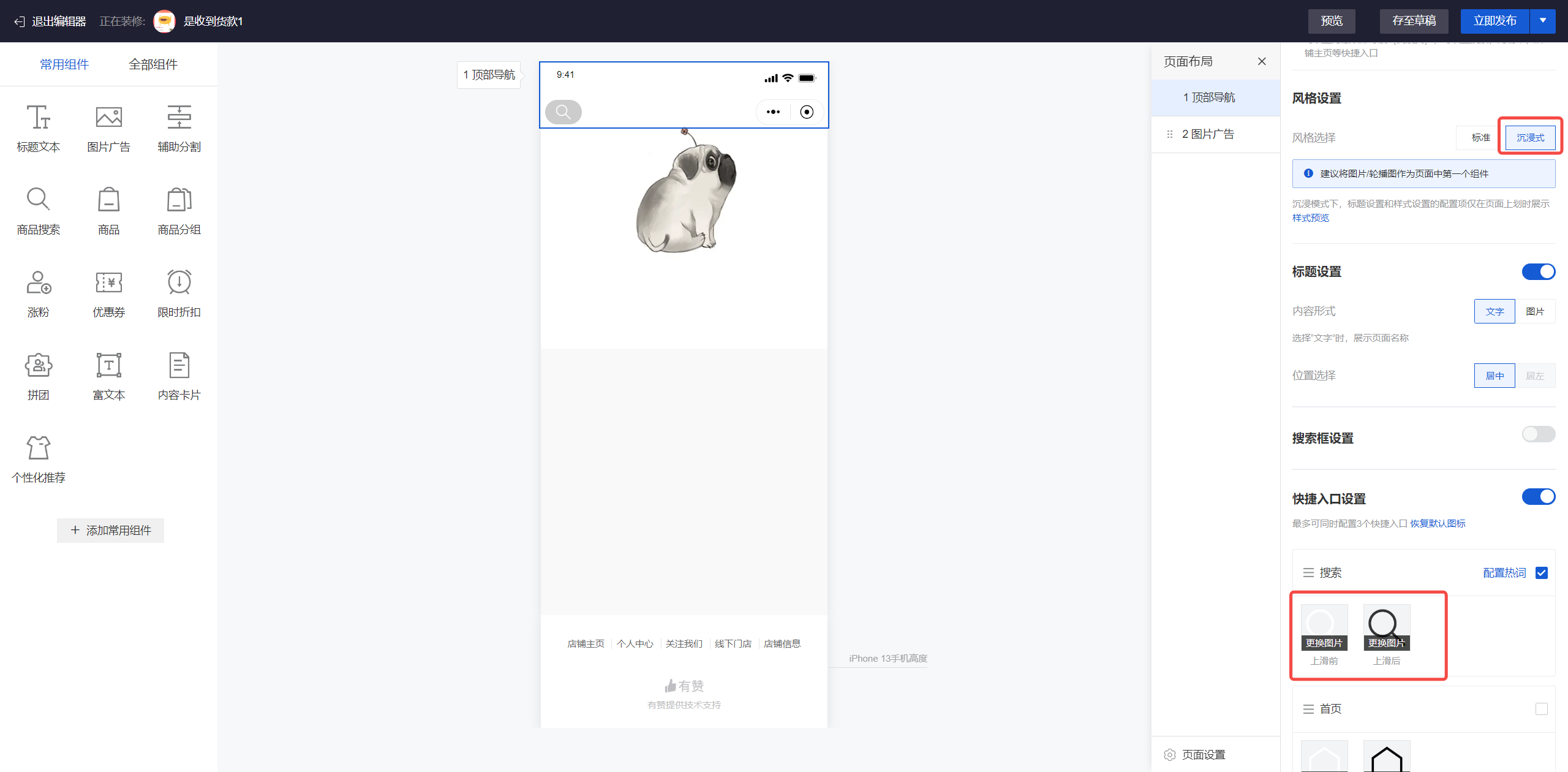
1、自定义风格分为「标准、沉浸式」,选择“标准”时展示纯色背景,可修改背景色,选择“沉浸式”时顶部导航会变透明,并将页面中的第一个组件展示在最上面,建议将图片作为微页面的第一个组件。


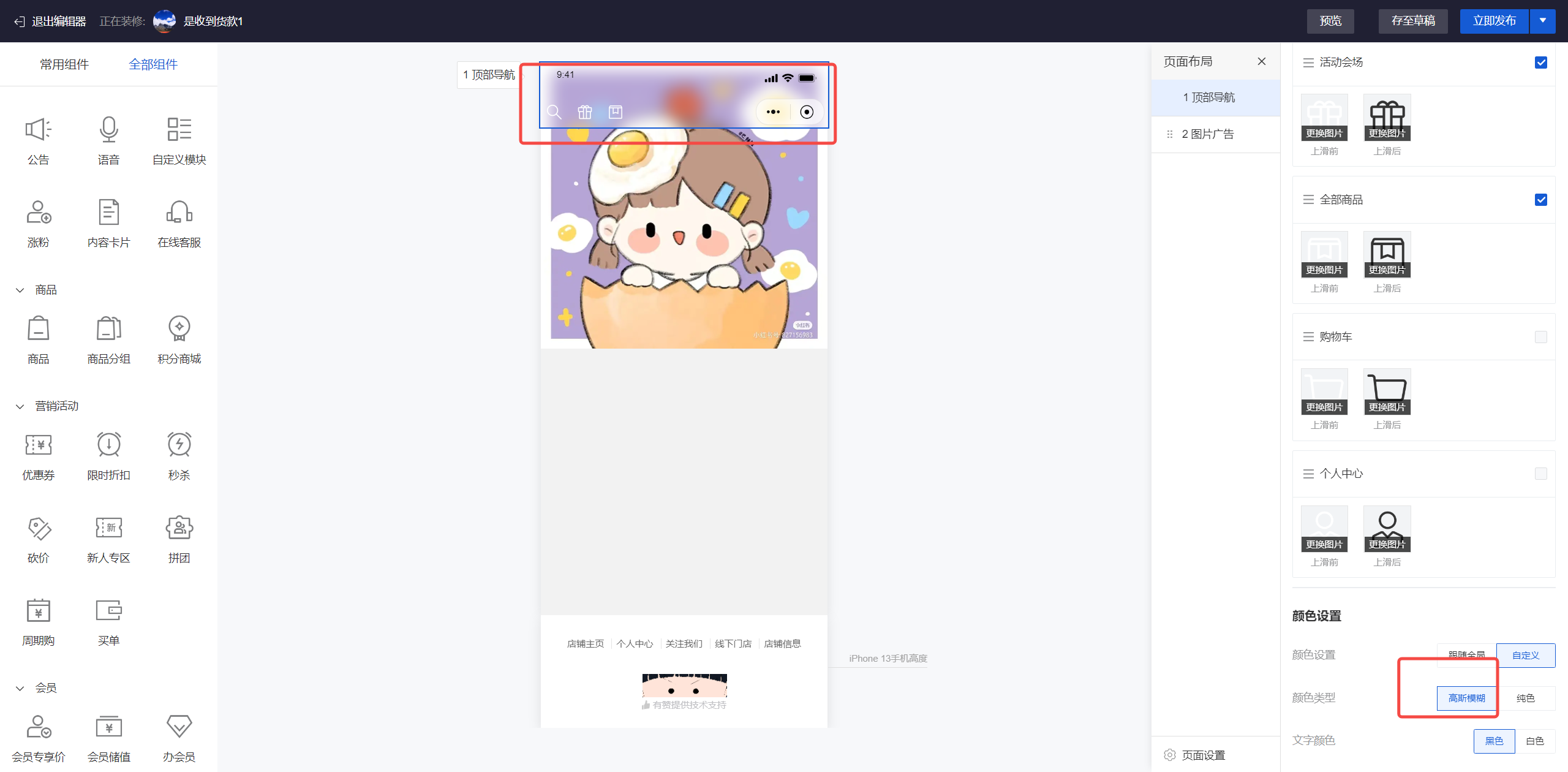
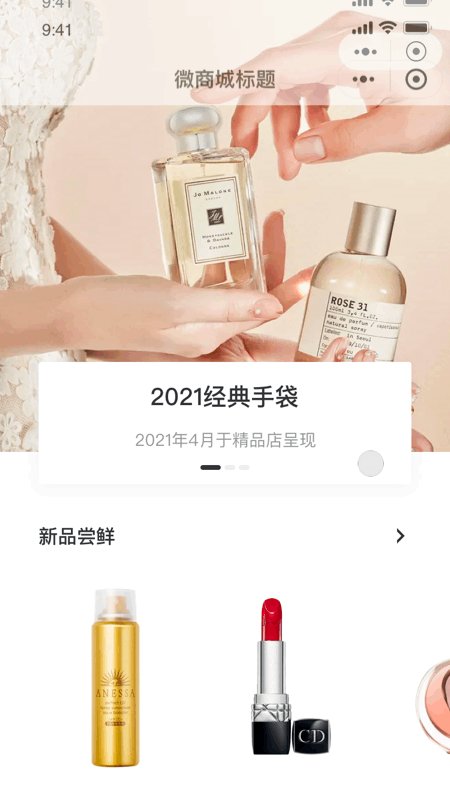
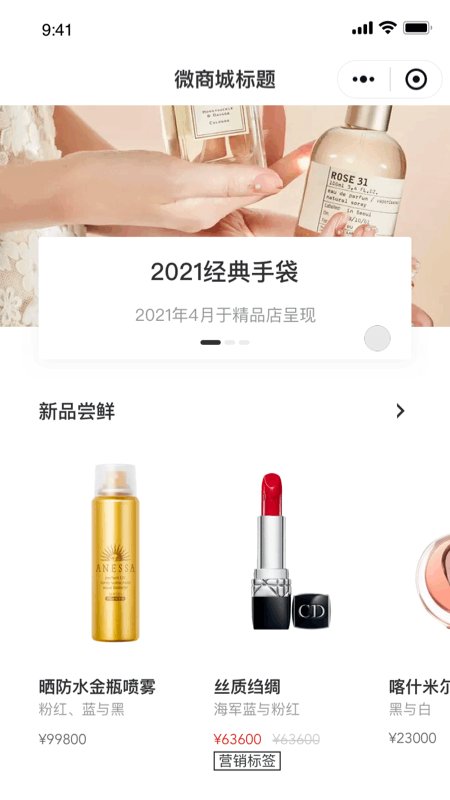
2、当选中沉浸式后,上滑前和上滑后的效果如下图所示

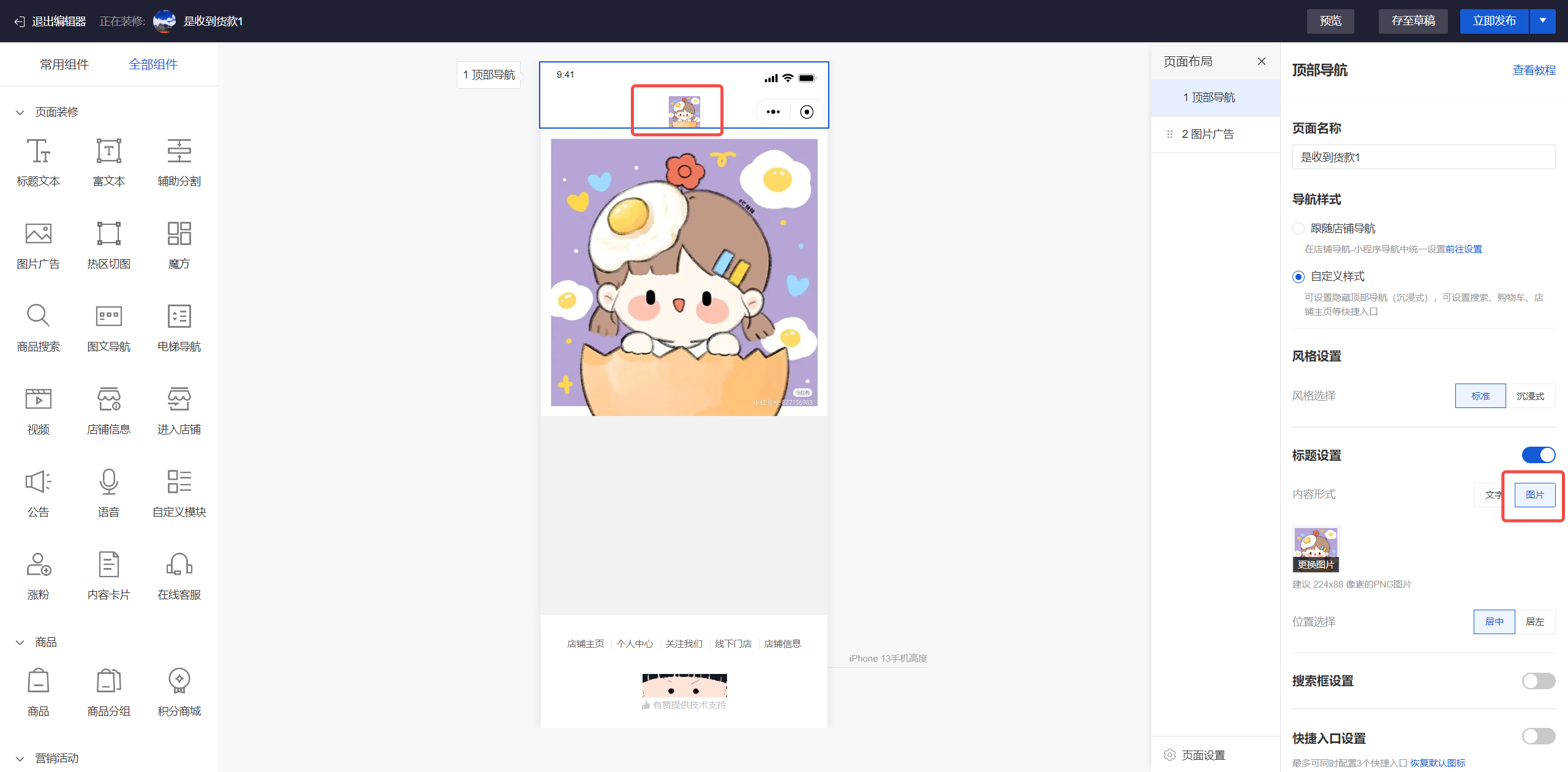
3、标题设置支持文字和图片,当选中文字时,会读取微页面的标题,选中图片后支持上传图片,建议图片尺寸为224*88像素的PNG图片。也可以设置居中或者居左。


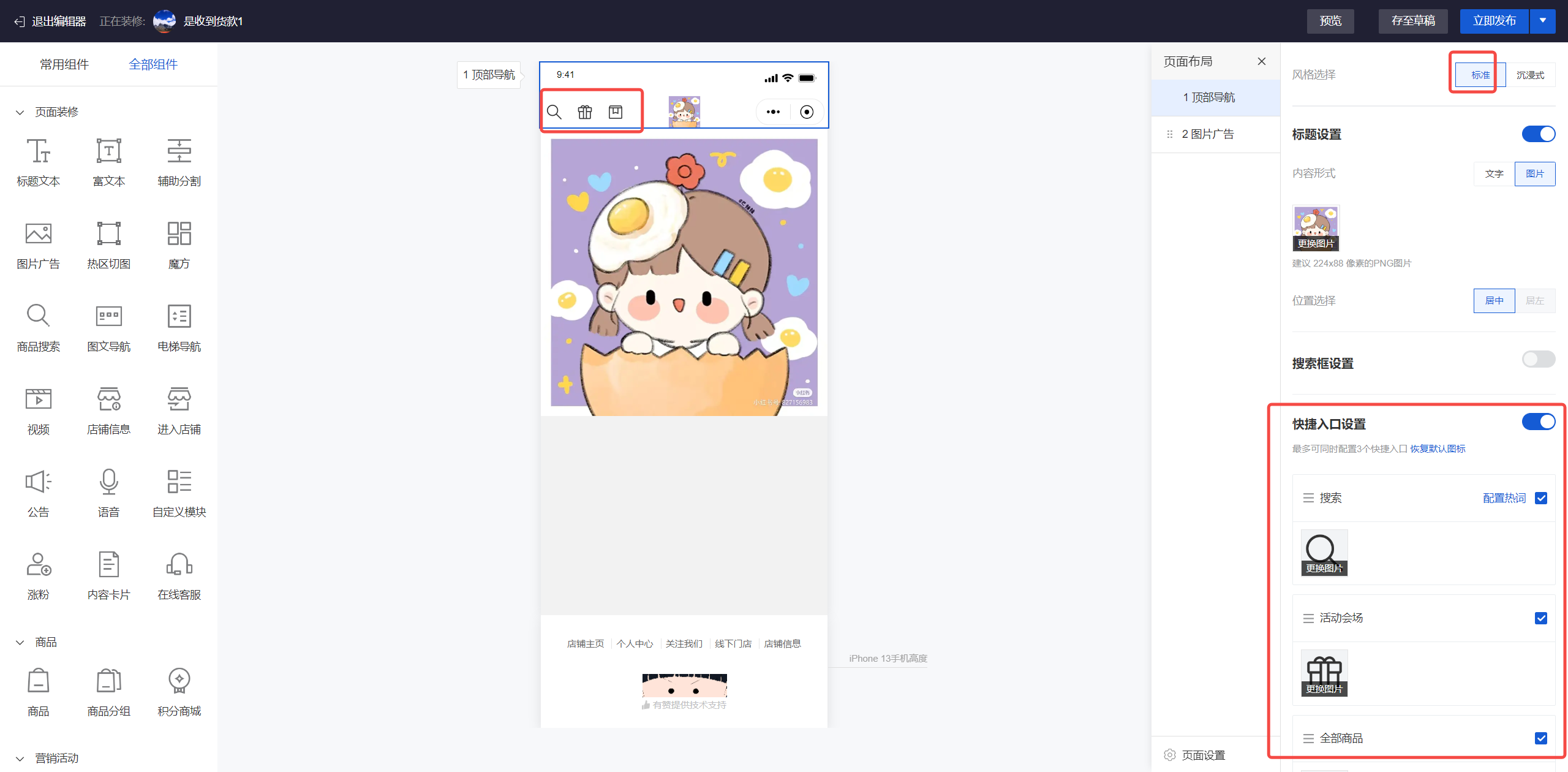
4、标题、搜索、快捷入口三种类型的内容,支持同时开启任意两个。

5、当风格选择为“标准”时,快捷入口只需要上传一个图标,但是当风格选择为“沉浸式”时,快捷入口需要上传两个图标,分别是页面上滑前和上滑后的。


6、当风格选择为“沉浸式”时,支持将颜色类型改为“高斯模糊”,会有毛玻璃的效果。