随着有赞连锁商家的日益增多以及与商家的不断沟通和调研,多数商家在线下拥有多家实体门店并且将线上线下一体化作为重要的运营目标,将门店信息展示给消费者可以增强信任背书并起到引流到店的作用,尤其针对线下门店有成熟的导购及服务体系商家而言,将线上流量引导至门店可以有效的提升转化率、客单价及关联销售,是私域流量价值增长的方式之一。所以我们这次提供线下门店管理及信息展示的功能,希望能够辅助商家做好引流到店,为门店经营带来增量价值。
适用店铺:有赞连锁区域网店(原连锁L专业版/旗舰版)、有赞连锁同城云店(原连锁L高级版)
适用组织类型:总部、合伙人、网店
某品牌连锁商家线下有多家门店,商家将门店信息补充并配置到微页面相应的入口,消费者浏览线上商城时单击“附近门店”查看到当前相邻的门店及营业信息,从而起到品牌背书及引导到店的作用。
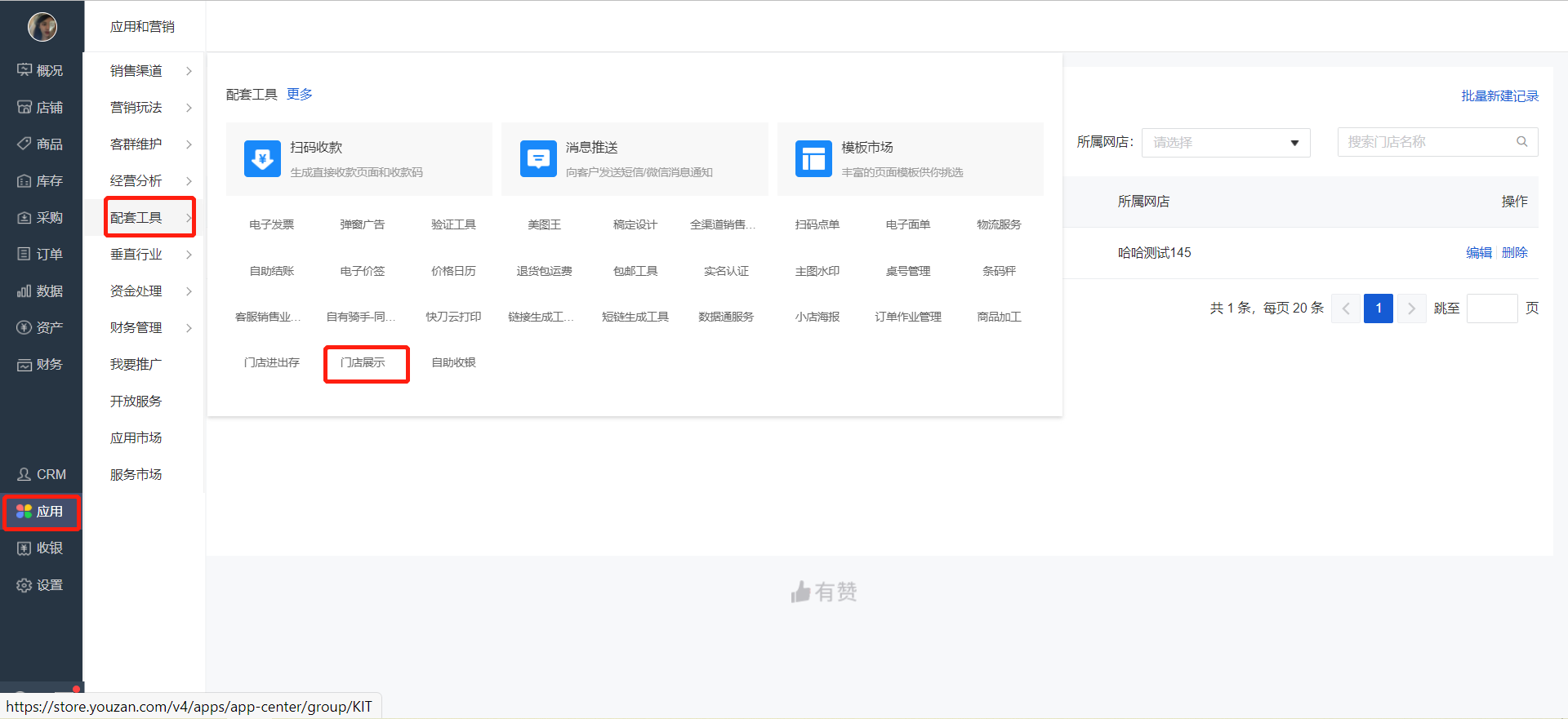
1、应用-配套工具-门店展示插件支持管理门店信息
2、店铺-通用配置-新增附近门店列表相关设置
3、微页面装修-支持选择“附近门店”组件进行装修
1、在“门店展示”插件中先完成所有线下门店信息的创建和信息维护(如已经在店铺-组织机构-线下门店中配置门店信息,可忽略此步骤)
2、在店铺-通用配置“附近门店列表设置”中配置列表范围、列表样式和应用页面
3、创建微页面后使用“附近门店”组件
4、访问C端店铺相应的入口,单击“附近门店”查看列表确认信息展示是否正常
1、应用-配套工具-门店展示,插件支持管理门店
(如已经在店铺-组织机构-线下门店中配置门店信息,可忽略此步骤)
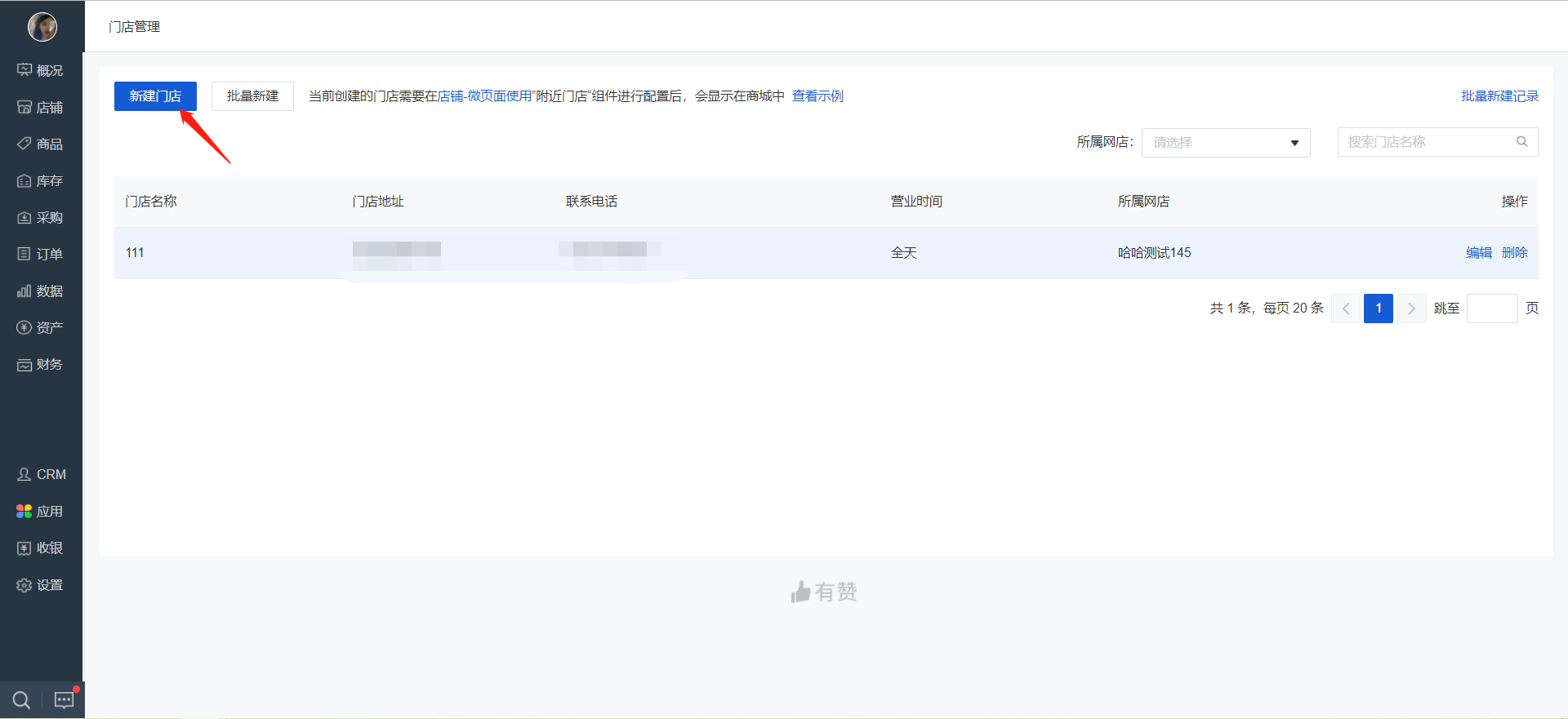
1)新建/批量新建门店
功能路径:应用-配套工具-门店展示-单击“新建门店”
交互说明:可在新建门店页面填写门店资料:门店名称、联系电话、所属网店、门店地址、门店照片、门店营业时间、门店介绍;单击保存时系统会校验当前必填信息是否填写完整,按照相应提示进行填写即可。也可通过excel导入的方式批量新建门店:提前至系统下载门店资料。


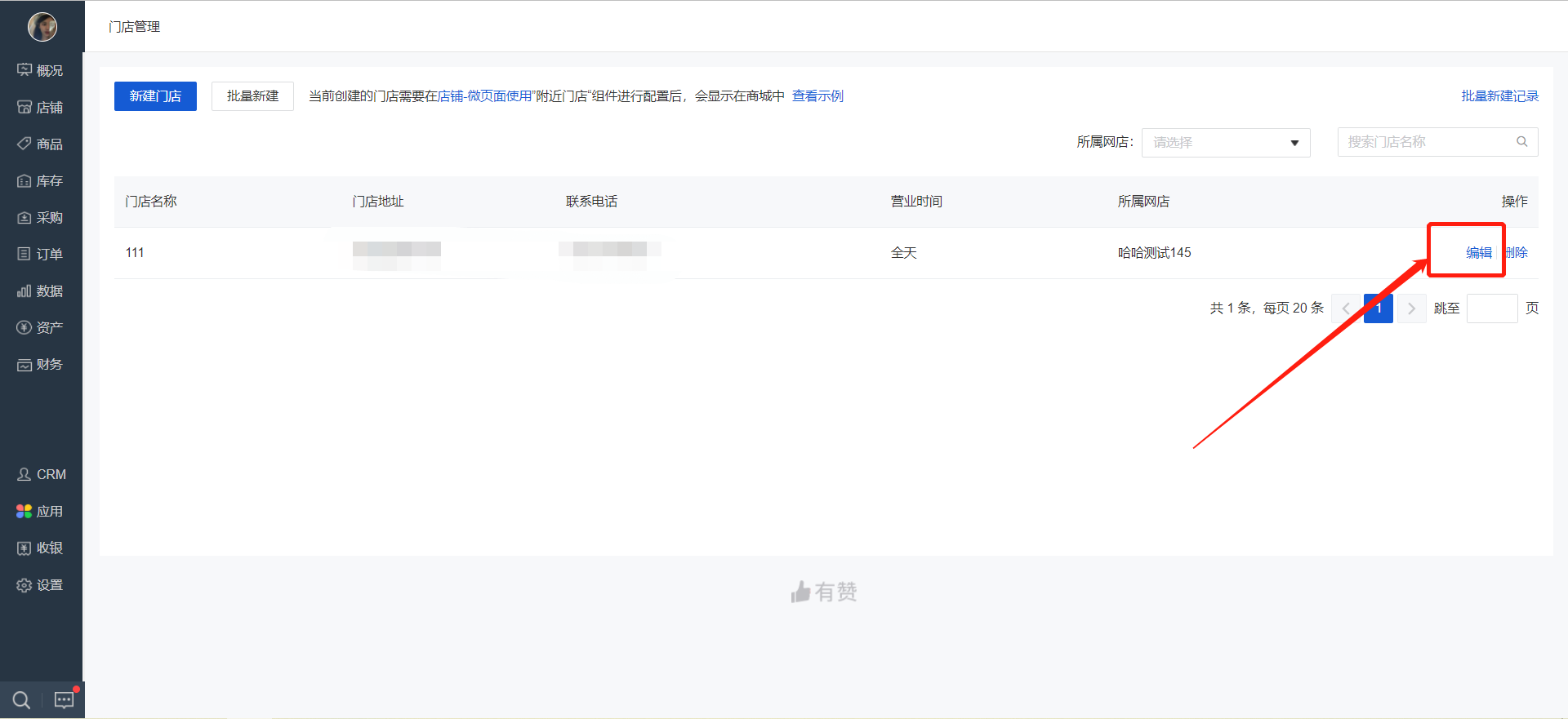
2) 编辑门店
功能路径:应用-配套工具-门店展示-单击“编辑门店”
交互说明:用户可对已有的门店修改其门店资料,目前所有的门店资料都可编辑。

2、店铺-通用配置-新增附近门店列表相关设置
1)列表范围设置
附近门店列表支持多选展示不同店铺:组织机构-门店、组织机构-网店、门店展示-门店(默认选中);其中“门店展示-门店”为应用插件中维护的门店信息。

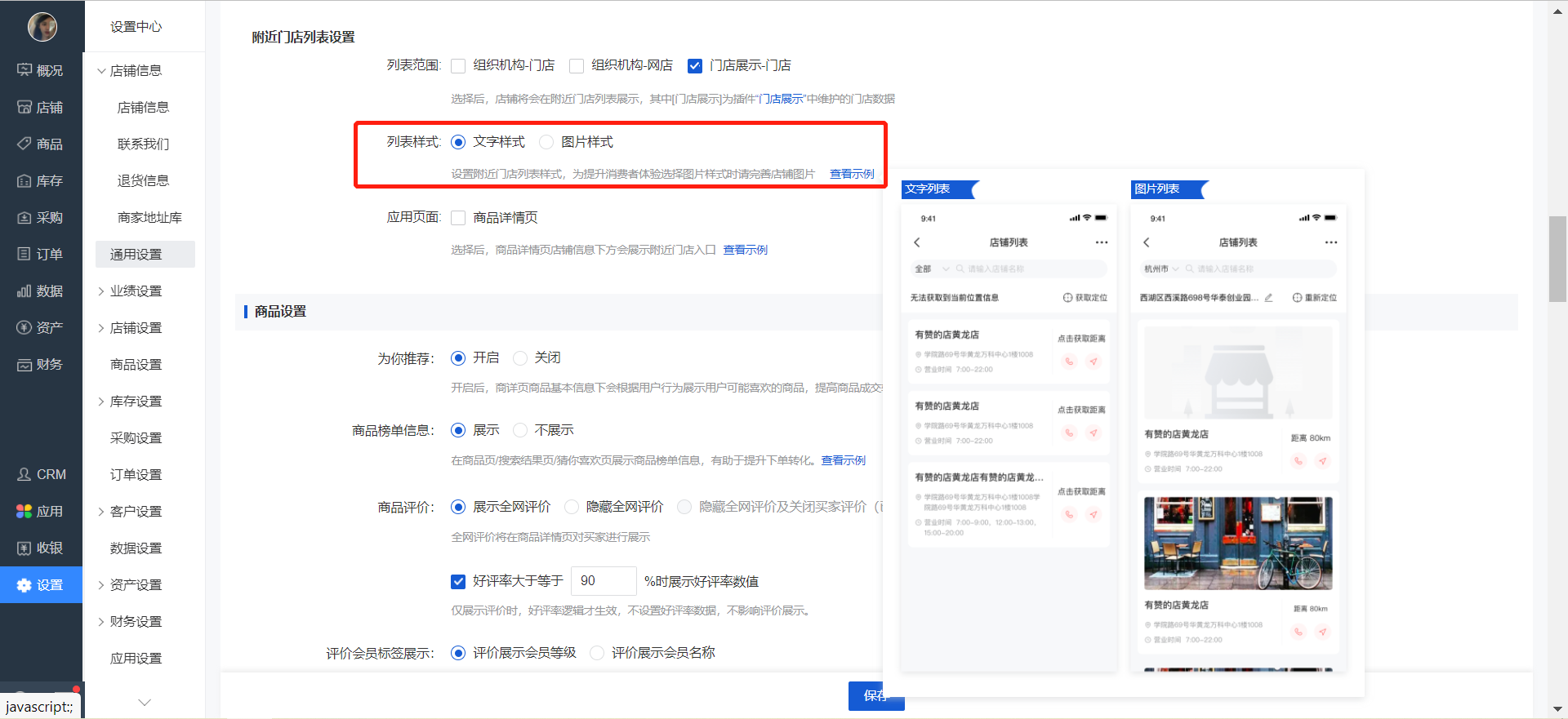
2)列表样式设置
附近门店列表支持设置不同的列表样式:文字样式、图片样式,样式效果参考下图。

3)应用入口设置
选择应用到商品详情页后,宝贝商详页店招的下方会显示“附近门店”的入口,消费者点击该入口进入到附近门店列表页,查看店铺营业时间或地址导航。
此处需要注意的是:本次上线的新附近门店入口,和原“线下门店”入口二者互斥。此处若不勾选应用到详情页,则使用的旧版的“线下门店”入口及列表数据。若此处勾选应用到详情页,则使用的是最新的“附近门店”入口及列表数据。

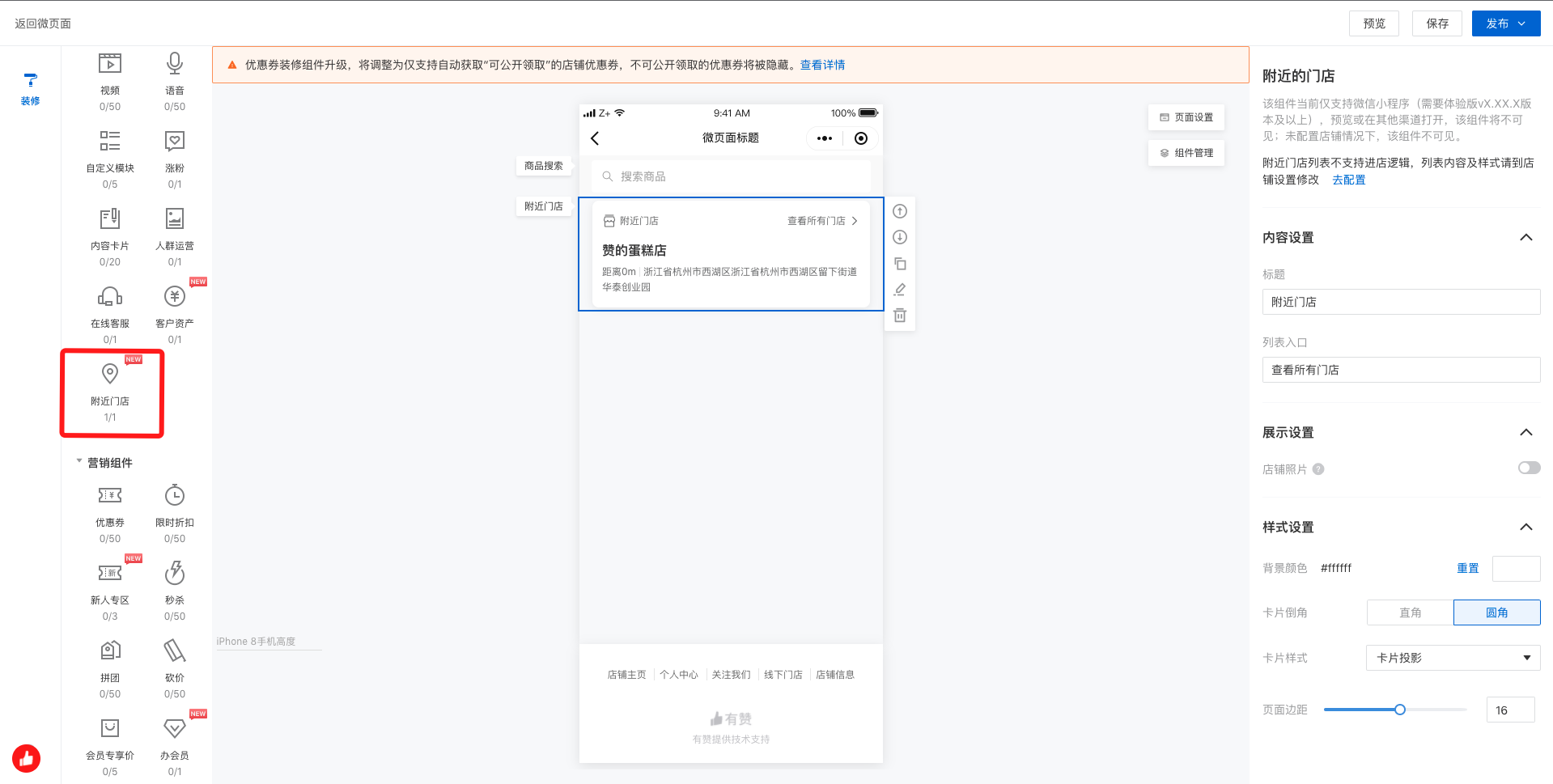
3、微页面装修-新增“附近门店”组件
在PC端店铺装修-微页面组件中添加附近门店组件,可根据商家经营场景自定义组件标题、入口文案、店铺图片以及组件展示样式等;附近门店组件仅支持微信小程序,需要升级至体验版3.51.1及以上,小程序端可正常展示组件。

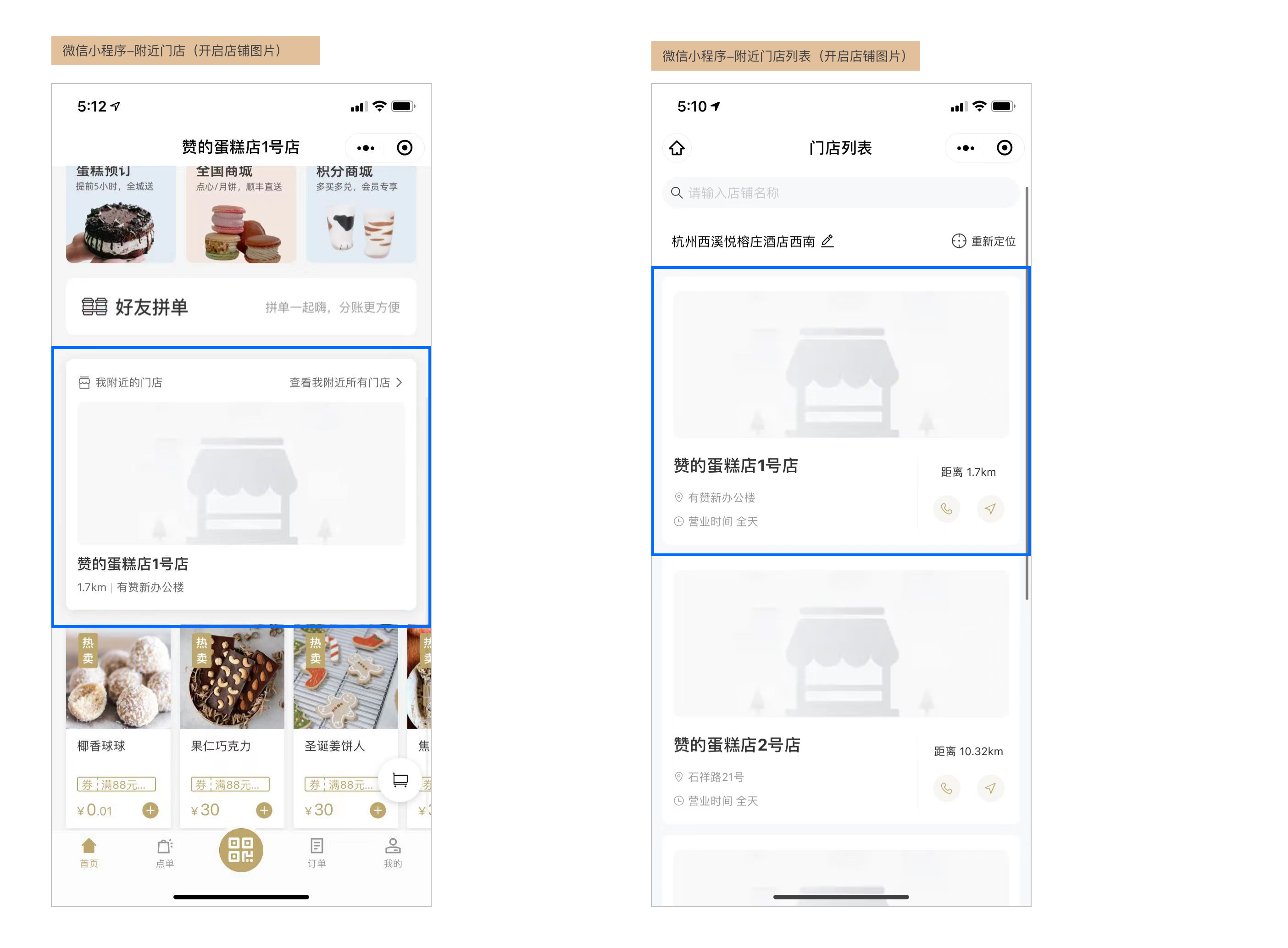
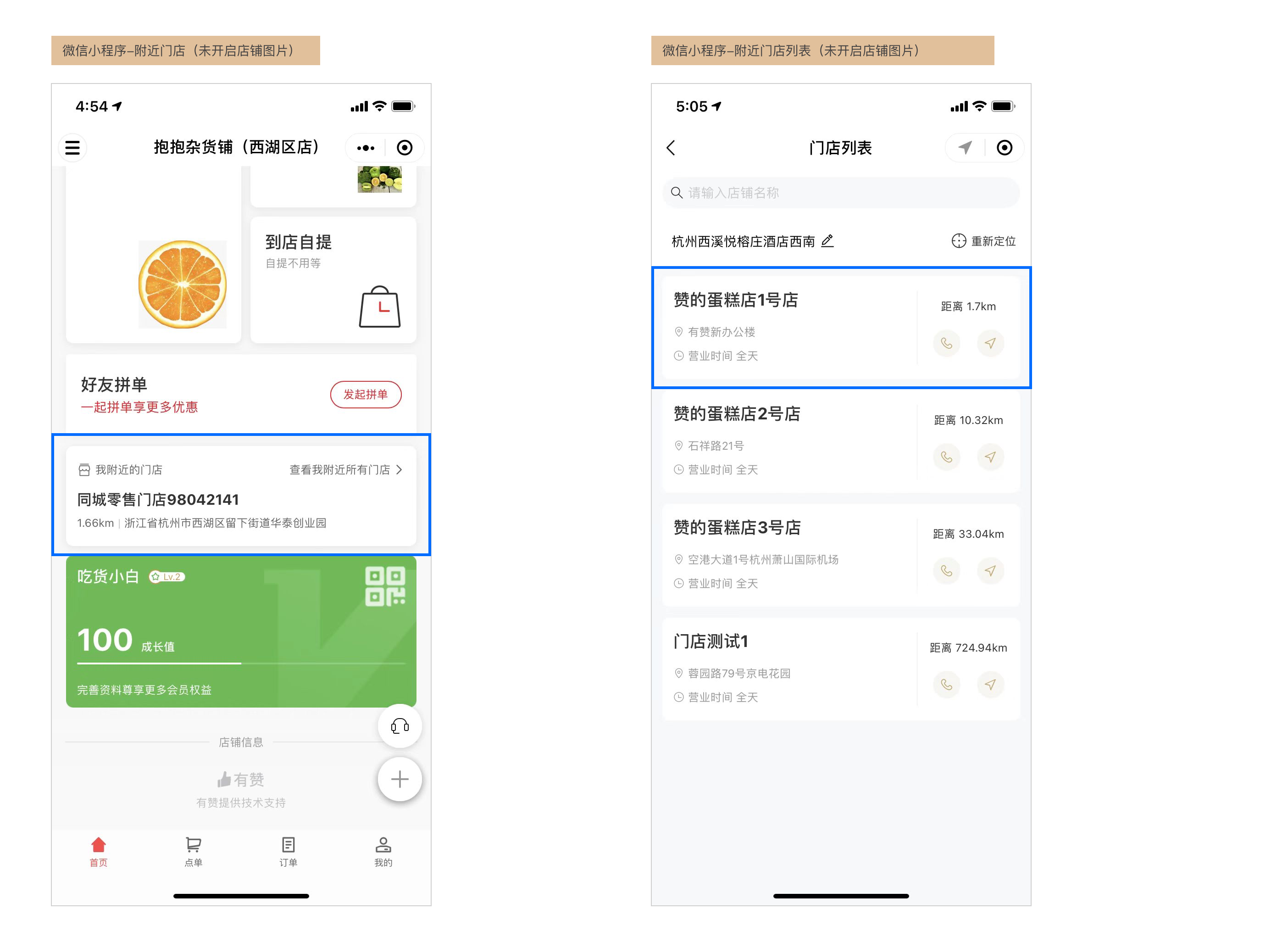
4、微信小程序端展示样式
1)微信小程序端附近门店组件、附近门店列表页未开启店铺图片样式如下图所示:

2)微信小程序端附近门店、附近门店列表页开启店铺图片样式如下所示(为保障消费者体验在展示店铺图片时请在店铺信息中上传店铺图片,如未上传店铺图片则使用系统默认图)